Other than Google Drive, you can also use Box.com to embed your PDF file(s) inside your Blogger or Blogspot post or page. Registering for a Box account is also free and it has a nice and neat
PDF Viewer.
For this post, I will show you how to create a Box account, upload your PDF file, and embed it inside your Blogspot post. See the steps below.
Table of Contents:
✅ Login/Create Box.com account.
✅ Upload PDF file to the Box server
✅ Getting the embed code for the PDF file
✅ Pasting the code inside Blogspot post
✅ Editing the embed code with and height values
✅ Viewing the pdf file inside the Blogger post
How to embed PDF file in Blogger Blogspot
👉 Go to
https://account.box.com and press the
Log in button.
👉 If you already have a
Box account just type your
Gmail and press
Next to login. If you do not have one, then, press the
Sign in with Google to
register for a free account first.
👉 Inside your Box account, press the
New+ button. In the dropdown menu that will appear, press
File Upload.
👉
Browse your
pdf file and then press the
Open button to continue.
👉 Your pdf file will then be uploaded to your Box account. Wait for it to finish.
👉 Once uploaded,
right-click your pdf file, then press
More Actions >
Embed Widget.
👉 In the Embed Widget for.... press the
Copy button.
👉 Open your
Blogger and create a
New Post. From
Compose view, switch to
HTML view.
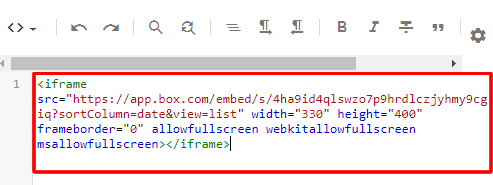
👉 Now,
paste your embed code copied from
Box.
👉 Change the width value to 100% so that the pdf file width size will adjust when viewed either in pc or mobile devices. For the height, it is up to you. For this tutorial, I changed it to 800.
👉
Publish your post.
👉 View your post and you will see there your embedded pdf file. At first, it is just a white page, just wait for it to load completely. You can see a live sample of this tutorial here:
Embedded PDF File in a Blogger Post.👉 Done!















0 Comments
Please comment according to the post topic. Any links and off-topic comments will not be published. Thanks!