Wondering how to host your CSS and JavaScript files for your Blogger account using free hosting sites like Awardspace.com? For this post, I will how to do it and its all for free.
This is going to be 4-Part tutorial. First is signing up with Awardspace.com. Second is creating a subdomain. Third is uploading the JS and CSS files into the File Manager of your subdomain. And lastly, getting the direct links of your external files. Without further ado, lets start.
Here are the steps on how to host CSS and JS (javascript) files in Blogger using Awardspace.com free domain hosting.
1. Go to awardspace.com. Inside click the Free Signup button.

2. Input your name, valid email address and password. When done click the Register Now button.

3. A confirmation email will be sent to your registered-email. Open your email.

4. Inside your email, you will find a link. Click the link to confirm your account. After clicking the link, you will be redirected to your Awardspace account.

5. You are now inside your account.

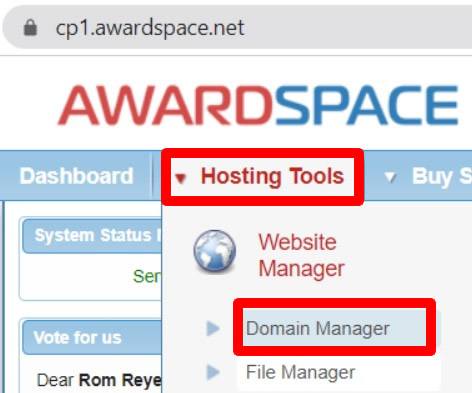
6. Inside, find and click Hosting Tools. In the dropdown menu click Domain Manager.

7. Now, click Create a Free Subdomain. Type any name for your subdomain and press the Create button to confirm.

8. Done! You have successfully created your subdomain.

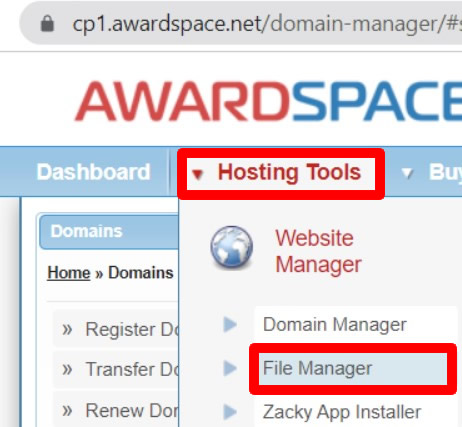
9. Time to access the File Manager of your subdomain now. Back to Hosting Tools, click File Manager.

10. You will then see the root folder of your subdomain. Double-click the folder to open it.

11. Inside, click the Upload button.

12. Press the Click to select files to start uploading your CSS and JS file in your File Manager.

13. Browse your CSS and JS file, when done, click the Upload button.

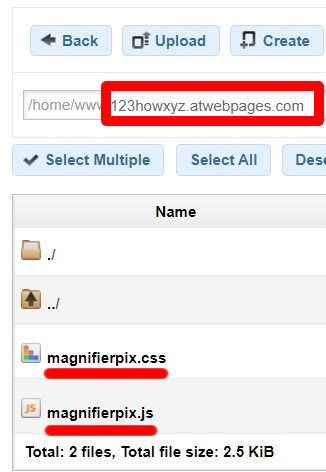
14. Done! Your CSS and JS file are now inside the root folder of your subdomain.

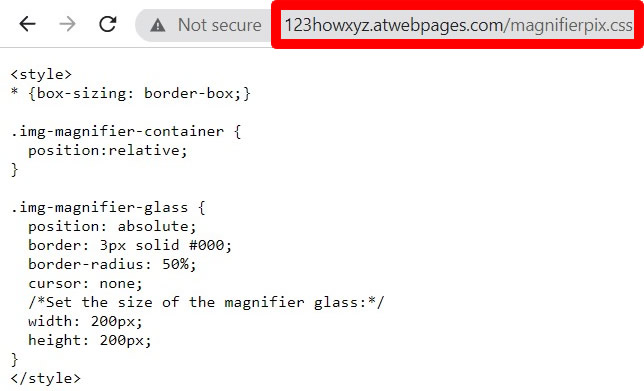
15. To get the link of your CSS and JS file, just get your whole subdomain link. For this tutorial, I got 123howxyz.atwebpages.com. Then get the filename of your CSS and JS file with their respective file extension which is also .css and .js.

16. For the Cascading Stylesheet file, the direct link of the script is 123howxyz.atwebpages.com/magnifierpix.css.

17. And for the JavaScript the link will be 123howxyz.atwebpages.com/magnifierpix.js.

18. Just copy the direct link of the file and start calling them inside your Blogger posts or theme using the following tags:
For JS file:
<script src="http://123howxyz.atwebpages.com/magnifierpix.js"></script>
For CSS file:
<link rel="stylesheet" href="http://123howxyz.atwebpages.com/magnifierpix.css">
19. Done! You have successfully created a free subdomain to host your own JS and CSS files for free. And also learned how to call these external files into your Blogger BlogSpot or website.
If you have question, leave a comment below. Thanks!


0 Comments
Please comment according to the post topic. Any links and off-topic comments will not be published. Thanks!